プライスカードのデザインをする際の基本的な考え方やデザインのコツ・レイアウト方法などはご紹介しましたが、今回は実際に制作していこうと思います。
調べてみると『パン屋』さんでのプライスカードデザインのコツや無料素材、テンプレートを探している方が多い印象を受けましたので、『パン屋さん』を例に作っていこうと思います。
- 背景はシンプルかつ彩度の低いもの
- 書体(FONT)はスッキリしたものを選ぶ
- 価格は大きくわかりやすく
- アレルギー表記も気にする
プライスカードの背景選び
プライスカードの背景を選ぶ時のコツは文字要素(商品名やコメント価格など)の邪魔にならない極力シンプルなものを選ぶことです。
パン屋さんでいうと内装は比較的おしゃれなお店が多いですよね。
あとパン自体の色味が鮮やかではなく、地味な色味のものが多いです。
プライスカードの背景をあまりド派手な色味にすると、目立つよりも違和感のほうが強くなりすぎるので注意しましょう。
良くあるのは黒板のようなものやレンガ、木の板などナチュラルなものが多いですね。
単色系で少し違和感を出したいのであれば暖色系(赤~橙)を使用しましょう。
パンは焼き立てが美味しいです。匂いもすごく良いですよね。
そんなイメージを大事にするために寒色系(青~紫)の色味は避けましょう。




書体はシンプルなもので価格は大きく表記する
プライスカードデザインの基本的なコツでも書きましたが、大事なところなので何回も書きます。
- 奇をてらったフォントは使用せずにわかりやすいものを選ぶ
- 商品名と価格は大きく一番伝わるようにする
FONTはゴシック系かパン屋であれば雰囲気的に手書きっぽいFONTも良いかなと思います。
少し筆っぽいエフェクトで雰囲気を出すのもありです。

参考までに上のようなエフェクトはFONTサイズ45pt・線幅0.75pt・線には木炭(鉛筆)・落書きのフィルタ適応です。
迷ったときは素直にシンプルなものを選ぶようにしましょう。
凝ったデザインでも顧客が読みにくかったら意味ないですし、プライスカードの一番重要なことはパット見て商品名と価格がリンクすることです。

アレルギー表記を表記する
最近食品の販売にアレルギー表記は必須になりつつありますね。
気にする方が増えているので無いよりは当然あった方が良い要素です。
どうせならデザイン要素を入れてアイコンのように表記してみましょう。
含まれるアレルギー物質はカラーに、含まれていないものはモノクロで薄く表記することで、わかりやすく直感的にアレルギーを把握することができます。
見た目的にもいい感じになります。

パン屋さんのプライスカード実例
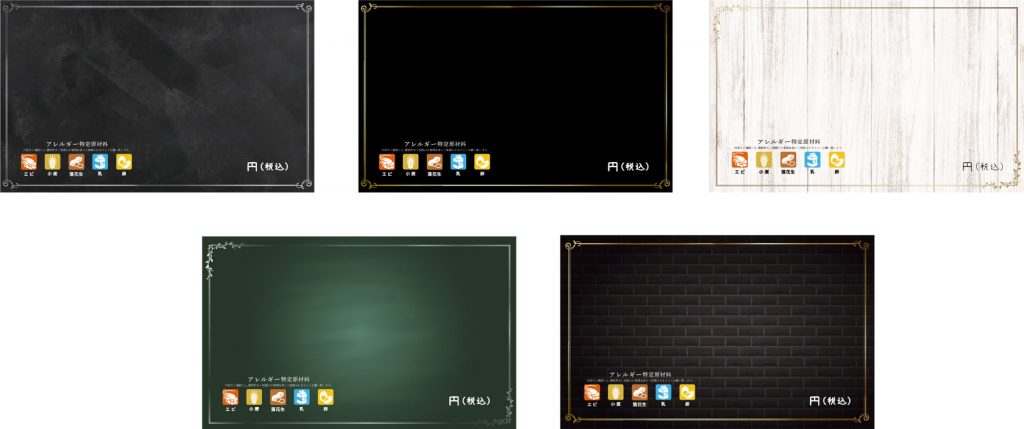
以上を踏まえて、制作してみました。
参考になれば幸いです。



値段などによって通常のプライスカードと別で、少し高級感のあるものを用意するとメリハリがついて良いです。
また、少し面倒ですがハード系、総菜系、スイーツ系などのカテゴリーによってプライスカードの背景を変更することで直感的にパンの種類が認識できて、且つ売り場が華やかになります。
手書き要素でPCを使わずプライスカードを制作する
すべての商品をPCで制作するのは無理・しんどいという方は、おしゃれなテンプレートだけ制作して後は手書きで制作するのもひとつの手です。
ひとつサンプルを用意しました。

フリースペースを広めにとっていますので、商品名やコメント以外にも商品画像も載せるスペースもあります。
PCを使わずに制作する場合は商品の写真を撮って、プライスカードに収まるサイズで写真印刷したものをカットしてカードに貼ればOKです。
アレルギー表記に関しては、含まれるものに赤ペンなどで丸を付けるか、逆に含まれないものに黒で×印などで消すかすればわかりやすいと思います。
プライスカード無料素材
パン屋さんで使えるプライスカード デザインのコツをご紹介してきましたが、今回ご紹介したデザインを素材としてご用意しました。
完全データ
illustratorをご使用の方は完全データをご使用ください。
フォントはお好きなものに変更してお使いください。

手書き用JPEG素材

手書き用の素材です。
JPEG形式ですのでExcelに配置するなどしてお使いください。
画像作成ツール「Canva(キャンバ)」等をお使いの方は背景として使用していただければ、商品名や価格など追記するだけでプライスカードが制作できます。
フリー制作用素材

背景のみのフリー制作用のJPEG画像です。
アレルギーの成分アイコンはカラー版、モノクロ版の2種×5成分を別途PNGで封入しています。
組み合わせることで成分表記も可能ですのでお使いください。