店頭などで使用するPOP(ポップ)を目立たせたい。
かっこいいものを作りたい。
と考えるけどどうやってデザインしたらいいかわからない。
かと言って外注するほどでもない、自分で作りたい…
そんなお店のための目立つ・かっこいい・POPデザインの簡単な作り方を紹介します。
今回の応用編の前にフチ・影・ぼかしの装飾テクニックについて良くわからない人は基本編もぜひご覧ください。

- 文字に強弱をつける
- 文字を回転させる
- 文字を重ねる
 ミリケン
ミリケンポイントは強弱・回転・重ねる!
この3つのテクニックを意識すればPOPデザインのクオリティが段違い!!
文字に強弱をつける
まずは文字の強弱についてです。強弱をつける目的としては
- 伝えたいことを効果的に伝える
- パッとPOPを見たときにPOPの特徴(言いたいこと)を判断しやすくする
- POPを見た人にその部分が重要だと認識させる
こんな感じですね。では実際にやっていきましょう。
大きさを変えて強弱をつける
定番の強弱のつけ方ですがどの部分を大きくして目立たせるかがポイントです。
基本的な考え方としては強部分(文字の大きな部分)だけをピックアップするだけでPOPの言いたいことが伝わるようにしていきます。


【簡単】【目立つ】【POPデザイン】がパっと見ると目に飛び込んできます。
見た瞬間に簡単・目立つ・POPデザインだけ読み取れれば問題無しとなります。
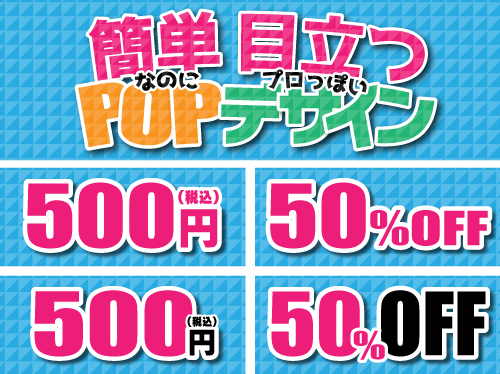
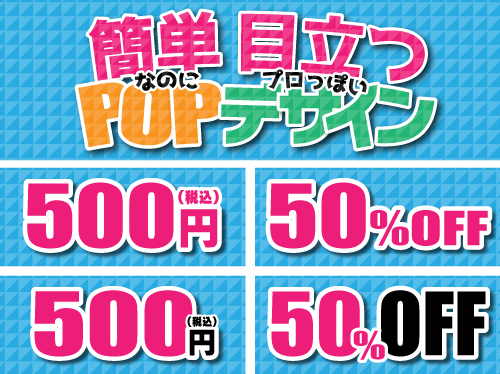
例では文章ですが良く見かける大きさを変えるテクニックは値札(プライスカード)などの金額に代表される単位の表記です。




円表記では税込もサイズと位置を調整することで収まりも非常に良く見栄えも良くなります。
デザイナーは収まりを良くして見栄えを良くするために文字の大きさを変えて調整を良くかけます。
どちらかといえばそのために文字サイズを変えることが多い気もします。
POPデザインに慣れてくると、こういう見栄えの部分も意識することでグッとデザインが引き締まってきます。
普段からチラシやバナー、POPなど意識してみるようにすればこのようなデザインは良く見かけるので「これいいな」と思ったデザインは写メを撮ったりしてストックしておくクセをつけましょう。
色で差別化する
文字の大きさでの差別化をマスターしたら次は色を使った差別化にチャレンジします。
どの要素を色で変化をつけるかは大きさによる強弱のつけ方と同じ考えで大丈夫です。
もうすでに文字の大小で強弱をつけ終わっているのであれば文字を大きくした要素にさらに色を変えて目立たせるのがベターです。


文字の大小で強弱をつけたPOPにさらに色で差別化させました。
全て同じ色の時よりもさらに簡単・目立つ・POPデザインの要素がパッと目に飛び込んできませんか?
ここで注意ですが、色を使いすぎなように気をつけましょう。
とっ散らかって逆にパッと見たときの情報処理力が落ちて瞬時に重要な要素を伝えることが出来なくなり本末転倒になってしまいます。
デザインとしてカラフルに仕上げることはありますが、その場合は色について知識豊富なデザイナーさんが一生懸命配色を考えてデザインします。
ロゴとかキャッチコピーとかで強弱をあまり意識しない場合とかに多いかな?
いずれにせよ多色は難易度跳ね上がりますので要注意です。


今回のPOPの場合ですと多くても3色くらい。
やるとしてもこれくらいまでにとどめておいた方が良いです。


回転でPOPをかっこよくする
文字を回転させて角度をつけることによって動きを出し、POPに変化をつけることができます。
あまり角度をつけすぎると読めなくなってしまいますので適度に角度をつけて動きを出しましょう。
単語単位で回転させて動きをつける
角度をつける範囲ですが、文章丸ごと角度をつけるより単語単位で角度をつけた方がメリハリが効いて効果的です。



吹き出しなどを使用してパーツそのものに動きをつけたい場合などは要素丸ごと角度をつけるのは良く使うテクニックです。


文章単位ではなく単語単位で動きをつけたPOPです。
少し控えめですが動きをつけることによりPOPに躍動感が出て完成度がグッと上がります。
角度的には-5°から10°までを使いました。
文章単位で角度をつけて動きをつける


単語単位の動きにプラス、「簡単なのに目立つ」の部分は文章単位でもワープ:円弧を使用して動きをつけました。
単語の動きに文章全体の動きを合わせることにより、さらに大きく躍動感が出せます。
文字を重ねてプロっぽく見せる
文字サイズの強弱、回転で動きを出してPOPの見栄えもかなり良くなったと思いますが、今回の重ねテクニックでさらに数段完成度の高いデザインに仕上げることが可能です。
特にPOPはサイズ的にもそこまで大きいものは作れないのでPOPの版面をどれだけ有効に使うかがポイントになります。
ぜひマスターしてください。


【POPデザイン】の部分を大きくしてインパクトを出しました。
文字を大きくすると収まらなくなってしまった【POPデザイン】を重ねながら版面に収まるように調整。
このように要素を大きくしながら本来の版面サイズに納めたい時などにこのテクニックは効果絶大です。


さらにゴリゴリに手を加えて見ました。
伝えたい【簡単】【目立つ】をさらに大きくし目立つように調整。
そこに接続される語句を小さく文字の上に重ねて本来の版面サイズに納めました。
文字を重ねるテクニックは人間の足りない部分を勝手に補完するクセを利用しています。
文字の一部が隠れても補完できる程度であれば読むときに読み手が勝手に補完してくれるんですね。
なので文字を重ねて補完できないような隠し方をしてしまうとNGです。
もう一つのポイントは文字の上に文字をがっつりと重ねる場合は文字色をパキッと違う色にしましょう。同系色だと重ねた部分も重ねて認識してしまうため視認性が下がってしまいます。
重ねテクニックで良く見られるのは強弱でも出た値札(プライスカード)などの金額やセールの時の割引率などが、お店のPOPで良く使われるデザインです。




今回のテクニックを駆使すればPOPデザインのクオリティが格段にアップすること間違いなしです。
この記事で紹介した例だけではなく色々試してより良いPOPデザインを目指しましょう。
今回ご紹介した参考POPの数点を無料素材としてご用意しましたのでダウンロードして活用していただければ幸いです。
特に記事内だけでは説明しきれなかったIllustratorでのアピアランス設定など実際にデータを開いて確認していただけるとより理解が深まると思います。


著作権及び使用を許諾する権利は「miri-design.net」が保有しております。素材そのものや改変した素材として再配布、または販売する事は禁止です。