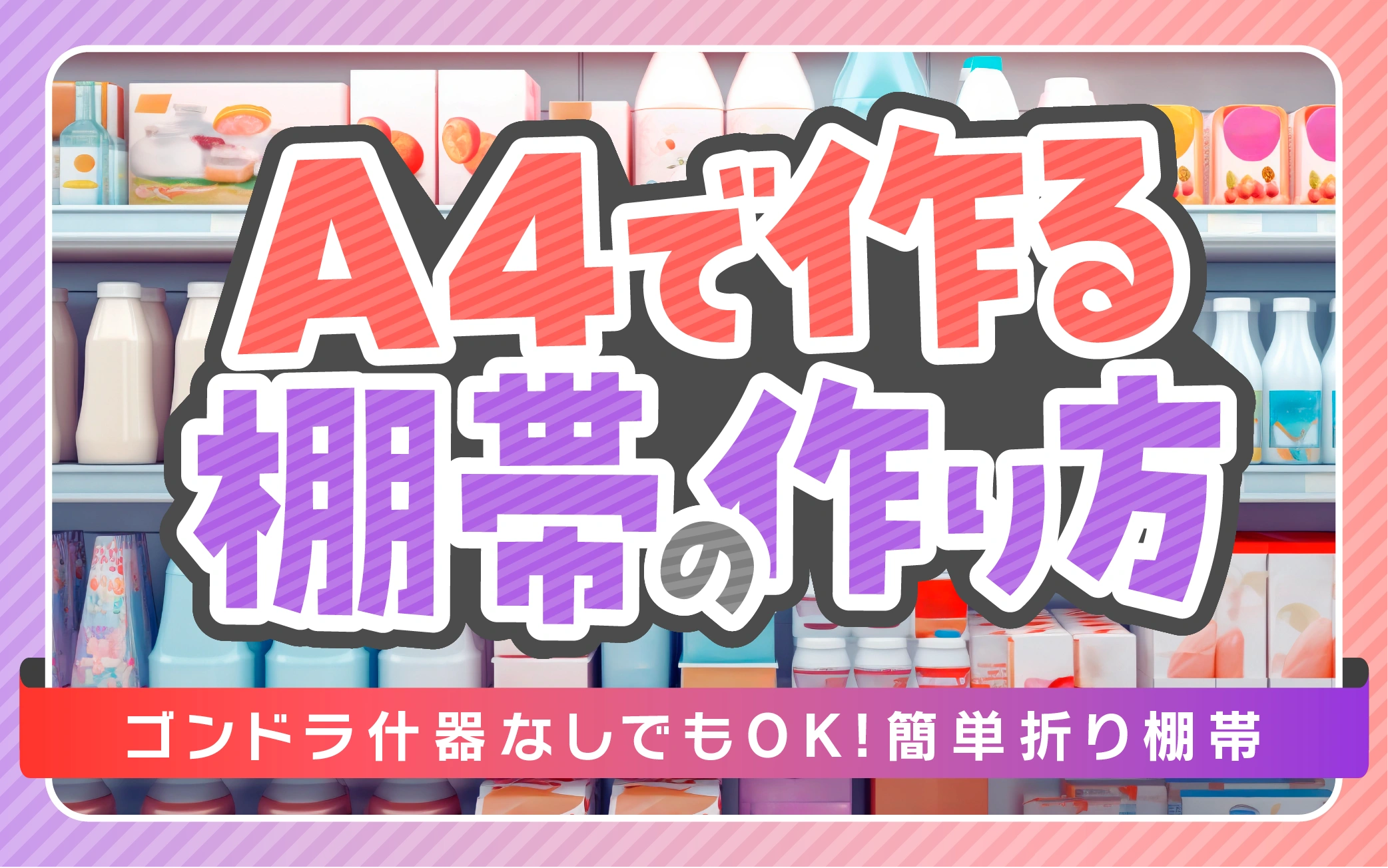
お店でPOP(ポップ)を作るときに役立つ簡単で目立つタイトルの作り方です。
POPデザインの基本中の基本となりますが、これだけでも普通に文字を打つだけよりもグッとデザインが引き締まります。
別記事でさらにクオリティの高いPOP(ポップ)デザインの作り方をご紹介しますが、全ては基本が大事です。
まずはこちらの基本をマスターしてさらにかっこよくてオシャレなPOPデザインを目指していただけたらと思います。


今回のタイトルデザインは本当に簡単です。慣れれば数分で出来ますのでぜひチャレンジしてください。
このブログでは基本的にAdobeのグラフィックソフトであるIllustratorを使用しており、それをベースとして説明しております。
今回の記事ではタイトルをデザインするにあたり、少しだけIllustratorの簡単な使い方も説明しています。
- フチ、フチぼかし、影の3つのテクニックを使用
- フチの色は背景色に対して親和性の高い色を選ぶ
- フォントの太さ(ゴシック系・明朝系)によって相性の良い組み合わせを覚える
使用するフォントによって効果的な作り方が異なります。
『フォントというよりフォントの太さによって異なる』といったほうが良いでしょう。
太めのフォントにはフチは効果的ですが細めのフォントにフチや影を同時につけてしまうと逆にすごく見た目が悪く、読みにくくなってしまいます。
後半で実際に様々なパターンをお見せするのでぜひ見比べてみてください。
Illustratorでアピアランスを設定する
文字にフチをつけたり影をつけたりする場合、Illustratorのアピアランスパネルから設定していきます。ほとんどIllustratorを使ったことがない、最近使い始めたっていう人もいるかもしれませんのでアピアランスの設定から説明します。
初期の塗り・線の設定を解除する
特に意識しないと後から困るのが、文字を打った時に勝手に塗りもしくは線が設定されます。
そのままアピアランスを足していくと最初の設定が残った状態の上にアピアランスが足されてくので最初にフラットな状態にしてからアピアランスを設定していきます。

タイトル文字に色やフチを設定する
一度フラットの状態にした後、アピアランスパネルを使って塗りやフチを設定していきます。
図のように何も設定されていない状態のアピアランスパネルの下にある線もしくは塗りのボタンを押すと『テキスト』の下に塗りと線の項目が現れます。
現れたら必ず図のように【線】の項目をドラッグして【塗り】の下に【線】が来るようにしてください。

アピアランスパネルがない場合はメニューバーの【ウィンドウ】から【アピアランス】にチェックを入れてパネルを画面上に表示させてください。
アピアランスパネルで【塗り】の下に【線】を設定しないといけない理由
アピアランスパネルの項目の順序に関してですが、先ほど【塗り】の下に【線】が来るように設定しました。逆だとどうなるのでしょうか?
単純に【塗り】の上に【線】が来ます。
つまりそれってどういう事?って思う人もいるかもしれませんので実際にお見せします。


【線】が上にきている場合、文字の内側にまで線が侵食してきてしまっています。
これを防ぐためにアピアランスで【塗り】を上に設定します。

アピアランスパネルの上から順に【塗り】と【線】を設定した時のイメージです。
フチをさらに重ねたりさらに複雑に影を入れていく時は上のイメージを思い出してもらえれば感覚的に設定していけると思います。
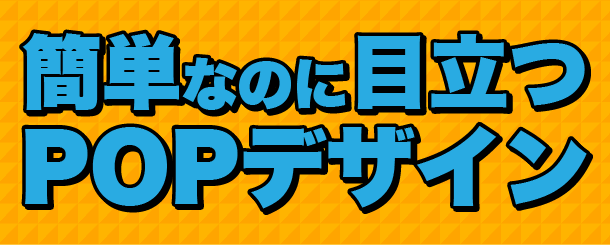
太めのフォントデザイン
ゴシック系などの太めのフォントはフチ、影、フチぼかしどれも相性が良くお好きなデザインで問題ありません。
早速ですが実際に見ていきましょう。


太めのフォントは上に書いた通りどんなデザインもハマりやすいので色々と試してみるといいでしょう。
ゴシック系の基本的なタイトルデザイン一覧








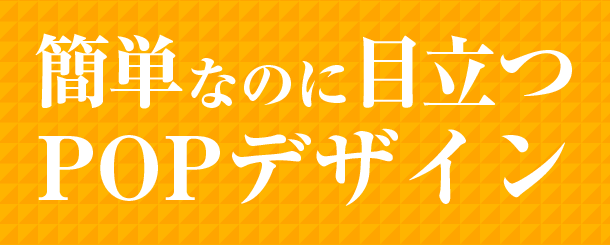
細めのフォントデザイン
細めのフォント(明朝系など)はフチとの相性はあまり良くありません。
背景色に近い色や白でフチ取るくらいであれば許容範囲ですが太いフチなどは見栄えが一気に悪くなります。


明朝系の基本的なタイトルデザイン一覧